

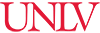
Image displays the options shown for creating a new content block. From top to bottom, left to right, the image shows Paragraph, Bulleted list, Heading, Numbered list, Subheading, Quote, Button, Separator, Image, Video, Map, Embed, Sidecar, Slideshow (beta), and Guided tour (beta).
The option of adding a new content block (or new section) in StoryMaps will always appear as a plus-sign (pictured). The plus sign will either appear gray or with a colored circle around it. To add a new content block, click that plus sign.

The content-block options for StoryMaps can be split into 4 sections: text, breaks, media, and dynamic. In this section, we will break down the common content used when creating a StoryMap. It is important to note that you cannot swap between content options within a single content block (i.e. if you wrote a paragraph and wanted to then create a numbered list, you would need 2 separate content blocks to do so).
Textual Content
StoryMaps allows you to customize your text in a minimal manner. You will most frequently use the paragraph option, allowing you to input paragraphs into your story. In addition, you will most likely also use the heading or subheading feature (like title and subtitle) to denote different parts of your narrative. The bulleted list allows you to insert bullets in your text. The numbered list will do the same thing as a bulleted list, but with numbers. Finally, the quote option will allow you to insert quotes so that they style different than the rest of your text, something that could be exceptionally important when creating a map based on an interview.
Breaks
Breaks can function in 2 different ways. There is the button option and the separator option.
The button option can be used to create an icon in your narrative that links to an outside source. You will be given the chance to add text that will appear in the icon and to add a URL that will point to an outside source (below).

____________________________________________________________________________________________________________________
Separators add breaks within your content. It is often used stylistically, to indicate moving from one topic to another. In the example (below), separators are used to break apart the narrative context and the citations specific to that content item.

Media
There are several different types of media that can be loaded into a StoryMap. You are able to upload images (including gifs), videos, and maps. You are also able to embed content. For more information on how to add media to your StoryMap, see the Adding Media page of this guide.
Dynamic
The dynamic content block options add unique ways to display information in your StoryMap, ultimately impacting the visual layout of your content.
One of the most common dynamic options is the sidecar. A sidecar allows you to have text, breaks, and media on one side of the screen and selected media on the other side of the screen. ArcGIS states "Sidecars take over the entire screen to showcase important maps, photos, videos and other web content in a prominent, stationary media panel. Descriptive text, photos, or other media will scroll by in the accompanying narrative panel." The example StoryMap referenced in this guide, They Called Us Enemy, frequently utilizes the sidecar format to display information (example below):

In addition, "A sidecar can include multiple slides—a media panel and narrative panel combined—which transition nicely from one to the next. Rather than cramming all your content into a single slide, break it up across several to give your readers a smoother read."
____________________________________________________________________________________________________________________
The dynamic slideshow option is similar in ways to a PowerPoint presentation. It gives viewers the option of literally scrolling through slides. When using slideshow, the media option fills the entire slide background, with text appearing on top of it. It is important to note that the slideshow option is currently in beta (the company is still testing its capabilities).
____________________________________________________________________________________________________________________
The final dynamic option is called a guided tour. Also in beta, the guided tour allows users to make their content layout map- or media-focused. For a map-focused guided tour, the map element will stay static while any added text or media are able to be scrolled through. For a media-focused guided tour, your images or other media will be able to be scrolled through while your text and maps stay static on the side.

