
Charts and graphs are ways of displaying data visually but the difference lies in how they do so and why. Charts are tables and diagrams that organize and compare multiple sets of large quantitative datasets. Charts are the best option if the data needs to analyzed in detail. Graphs are a subtype of charts and illustrate data in a more picture like format with the use of a mathematical function. Graphs can show more complex relationships without bogging down readers with details allowing faster understanding.
Area graphs should be used to track the changes in groups of data over time that show a part-to-whole relationship. For example, a café may use a stacked area graph to track aggregate sales and which drinks are being ordered the most throughout the month.

Bar graphs should be used when you want to compare quantities of related data categories among one another. Bar graphs are versatile and commonly used which means an audience is more likely to quickly understand data presented in such a way. For example, a child may use a bar chart to count how many pieces of each Skittles color came in their pack.

Bullet charts should be used to compare current progress against a target goal. They are especially useful if you do not have a lot of space for multiple visualizations. For example, a company could use a bullet chart in their annual financial report to show how their profits, revenue, and sales are doing in comparison to last year. Bullet charts are uncommon and layered, making them complex, and require some context for the audience to follow properly.

Flow charts are used to display steps in a process. For example, a charity can use a flow chart to show the breakdown of their funding allocation. Flow Charts do not have a standardized look. However, all variations of the flow chart have a relative design that illustrates how data flows through a process using arrows, labels, and text boxes of varying shapes.

Funnel charts should be used to represent a quantity that goes through a process which in turn diminishes its value, thus resulting in a “funnel”-like look. For example, a business may use a funnel chart to visualize their hiring process and see which steps are most efficient in narrowing their application pool to qualified applicants. Although uncommon, funnel charts are simple and direct enough to remain intuitive for most audiences.

Gantt charts should be used to plan a project’s execution on a timeline. For example, a teacher may use a Gantt chart to properly implement her curriculum throughout the school year by breaking it up into tasks. Compared to other data visualization tools, Gantt charts stand out for their lack of quantitative data usage. They are mainly tools used for project management, and only require planned tasks and their expected dates to create.

Gauge charts resemble speedometers and should be used to visualize how data is performing against “bad”, “ok”, or “good” benchmarks or their comparable alternatives. For example, a driver might use the propane gauge chart on their car’s dashboard to notice that their gas tank is approaching a “bad” condition or empty. Gauge charts require maximums and minimums to create the range of possibilities for a performance to be within.

Histograms should be used to display the distribution of frequencies over intervals. For example, an apple farmer can track the frequency of different diameters to see if his fruits are growing properly. Histograms may seem similar to bar charts, but their axes differ. For the x-axis, bar charts have categories and histograms have intervals. For the y-axis, bar charts have related dependent variables and histograms have frequencies.

One-line line graphs should be used to track the change in a variable over time. For example, a city may use a line graph to track the change in their population over a decade. One-line line graphs are commonly used due to their ability to concisely communicate to an audience a change in a variable’s trend.

Multiple-line line graphs should be used to document the development of multiple variables simultaneously over time. For example, a city may use a line graph with multiple lines to track the population of multiple demographics (e.g. races) over a decade. Multiple-line line graphs allow for multiple variables to be compared simultaneously. However, too many variables may make the chart unclear and confuse the audience.

Pictographs should be used to visualize data using images. For example, a kindergarten class may use a pictograph to show what each student’s favorite ice cream flavor is. Pictographs should always include a key that explains the value of each image used in the graph.

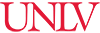
Pie charts should be used to display parts of a whole. They allow for the audience to see how a chosen data group can be categorized using characteristics that differ among them. For example, a social media company may use pie charts to see what percent of their users are active and engaging on the platform.

Note: Those of Hispanic and/or Latino heritage were identified within a separate data set.
Scatter plots should be used to display correlations between two quantitative variables. For example, a homeowner might use a scatter plot to visualize the correlation between increased electricity usage and a higher monthly electric bill. Scatter plots are most effective when there is a higher correlation between the variables. If the correlation is too low or non-existent, the audience may misunderstand the data visualization.

Trendline: A line on a scatter plot that visually represents the general direction or pattern of the data points. Below is an example of how it's used.

Waterfall charts should be used to visualize how an initial value is progressively affected by the following related categories (that correspond to positive and negative values) to reach a subtotal. For example, a company may use a waterfall chart to track how much of their initial revenue is profit after a series of expenses. Waterfall charts can be used to display sequential or categorical data. So, they may follow steps in a process to get to the subtotal or simply display factors that result in the subtotal.
